■このページは2024年9月7日に投稿しました。
採用サイトにおける企業に関するデータを記載した「データで見る〇〇」ページ。今やほとんどの採用サイトに掲載されているメジャーなコンテンツの一つです。このページを作る意味や目的、どんな構成が良いのかなど具体例や参考サイトを交えながら解説します。
「データで見る〇〇」とはどんなコンテンツ?
「データで見る〇〇」とは、企業や社員の情報とその働き方など、定量的な情報を数字でまとめたコンテンツです。一般的には、数字に加えて図やグラフを交えて視覚的に分かりやすく見せることが多いです。
「データで見る〇〇」を作るメリットとは?
「データで見る〇〇」ページを作ると良いメリットは以下のような点が挙げられます。
・企業の客観的なデータを元に構成するため、求職者に信用されやすい
・会社の実態が分かる情報を数字で表示するため、求職者の情報収集に適している
また、ページを作る時の表現の話になりますが、数字だけで見せるよりもインフォグラフィック(図やイラストなどで情報を視覚的・直観的に伝える手法)を盛り込んで作ると、より魅力的なページになります。
求職者が「データで見る○○」を見るタイミングは?
ページを作る前に、このページが求職者にどのタイミングで見られているのかを考えてみます。
「データで見る〇〇」ページは、企業や社員の情報とその働き方について客観的な情報を見せるコンテンツです。そのため、求職者は応募前の企業研究で見ることが最も多く、この段階ではいろんな競合と情報を見比べている状態です。そのため興味はあるが、応募までの行動には移っていないと段階ですね。
そんな段階の求職者にこのページをアピールするには、下記の内容を意識すると良いと思います。
| 1 | 公開可能な企業の基本データは網羅的に掲載する 目的:他企業と比較対象になる情報はしっかり見せる |
| 2 | ページ構成は必要な情報が一目見てわかるレベルまで簡潔にする 目的:他企業と見比べられることを意識して情報は端的にまとめる |
| 3 | 企業独自のアピールできるポイントを載せる 目的:基本的情報を載せた上で、企業独自の内容を入れると他社との差別化が出来る |
求職者にとって魅力的な「データで見る〇〇」の作り方
ページを作る場合は、以下のポイントを考えながら作ります。
カテゴリーに分ける
見せたい情報がたくさんある場合、ある程度のカテゴリーに分けると求職者にとって見やすさに繋がります。カテゴリ分けに困ったら、下記に記載するスタンダードな分け方を参考にするといいかもしれません。
あくまでスタンダードな分け方になるので、実際に作る際は採用サイトで伝えたい内容に沿ってカスタマイズすると良いと思います。
・会社について(会社のオフィシャルな情報を伝える)
・働く人について(会社で働く人の情報を伝える)
・働き方について(福利厚生や研修制度などを活用している社員の情報を伝える)
それぞれについて細かく見てみます。
会社について
会社について紐づく項目は以下のようなものがあります。
| 資本金 / 売上高or売り上げ推移 / 創業年or創業から〇〇年 / 自己資本比率 / 前年比成長率 / 事業所の数 / 〇〇率No.1 など |
この中で、掲載すると効果的な項目を理由と合わせて解説します。
| 売上高or売り上げ推移 |
| 売上で企業の規模感が分かります。また、直近の売上が右肩上がりであれば、企業として順調な成長をアピールできるので、その場合は売り上げ推移を見せると効果的です |
| 創業年or創業から〇〇年 |
| 何十年と続く歴史ある企業であれば、企業経営が長年安定していることをアピールできます |
| 〇〇率No.1 |
| 特定の分野で公にNo.1の実績がある場合は、技術力やシェア率の高さをアピールできます |
働く人について
働く人について紐づくコンテンツは以下のようなものがあります。
| 男女比率 / 平均年齢 / 資格保有者数 / 新卒・中途比率 / 業界経験者比較 / 平均勤続年数 / 新入社員の配属先割合 / 職種割合 / 出社時の服装 / 社員の学歴割合 / 女性管理職の割合 / 前職の職種割合 / 社員の出身地 など |
この中で、掲載すると効果的な項目を理由と合わせて解説します。
| 業界経験者比較 |
| この項目は、特に中途で転職を検討している人に効果的です。異業界からの未経験者でも活躍している人がいるのか?同業界からの経験者が多いのか?などを知りたいためです |
| 新入社員の配属先割合 |
| この項目は、どちらかというと新卒向けのコンテンツです。転職が必須の会社の場合は載せると効果的で、新卒社員がどの地域に配属されているかの割合がわかると、参考情報にしやすいです |
| 女性管理職の割合 |
| 企業として女性社員の活躍を推進しており、実際に母数があれば見せると効果的です。ただ、数が少なすぎると逆効果なので見せるときには十分に検討が必要です |
働き方について
働き方について紐づくコンテンツは以下のようなものがあります。具体的には福利厚生や研修制度を活用している社員の割合や人数を見せます。
| 年間休日 / 有休取得率 / 月の平均残業時間 / 育休・産休取得率 / 産休後の復職率 / 在宅勤務の割合 など |
この中で、掲載すると効果的な項目を理由と合わせて解説します。
| 有休取得率 |
| 最近はどの採用サイトのデータ系ページにもほぼ掲載されている項目です。割合は高いほど求職者に好印象ですが、目安として2023年に厚生労働省がまとめた労働者の「有給取得率が62.1」%なので、それを上回る数字であれば載せるといいと思います |
| 月の平均残業時間 |
| 平均残業時間は職種によるところが多いですが、少ないほどワークライフバランスが整っている企業と見られます。一般的にホワイト企業の目安となるのは「月の平均残業時間が20時間未満」となるので、その時間を目安に考えるといいでしょう |
| 産休後の復職率 |
| 女性にとってはここも気になるところだと思います。産休明けで職場復帰した時に自分の居場所はあるのか?周りが迎えてくれる環境なのか?など切実な問題だと思います。ここが100%だと安心できますね |
コンテンツにより独自性を出すには?
スタンダードな項目を載せられたら、企業独自のコンテンツやより深堀した情報を出せると、よりページとして充実度が上がります。
一例をあげてみます。
| 1 | キャリアチャレンジ制度を促進している会社だったら、実際にどのくらいの応募者がいて、どれくらい利用者がいるのか?を見せる |
| 2 | 入社した決め手はなんだったか?社員の声を載せる |
| 3 | 新卒社員の3年後の定着率はどれくらいか? |
| 4 | 子育てしながら働く女性社員の数・割合、または、時短制度利用者の割合はどのくらいか? |
| 5 | 自社の社風を一言でいうとどんなものか?社員の声を載せる |
などなど、実際にはもっと考えれらますが、これらの情報は、一般公開されているデータが無いことがほとんどなので、実際に社員の方にアンケートを取ったり、企業の内部情報を調べてもらう必要があります。
こういったリアルな情報を載せると、求職者にとって有益な採用サイトとして価値がグッと上がります。ただ、アンケートは企業の担当者にも労力がかかるので、作るかどうかは相談しながら決めるといいかと思います。
「データで見る〇〇」ページが充実している採用サイト
ここでは「よくある質問」ページの内容が充実している採用サイトをご紹介します。
株式会社ロボットペイメント 採用サイト

出典:株式会社ロボットペイメント 新卒採用サイト
打ち出したい数値は大きく見やすくデザインされており、加えて補足情報もあるので納得感があります。補足情報も簡潔にまとめられているためストレスなく読めます。
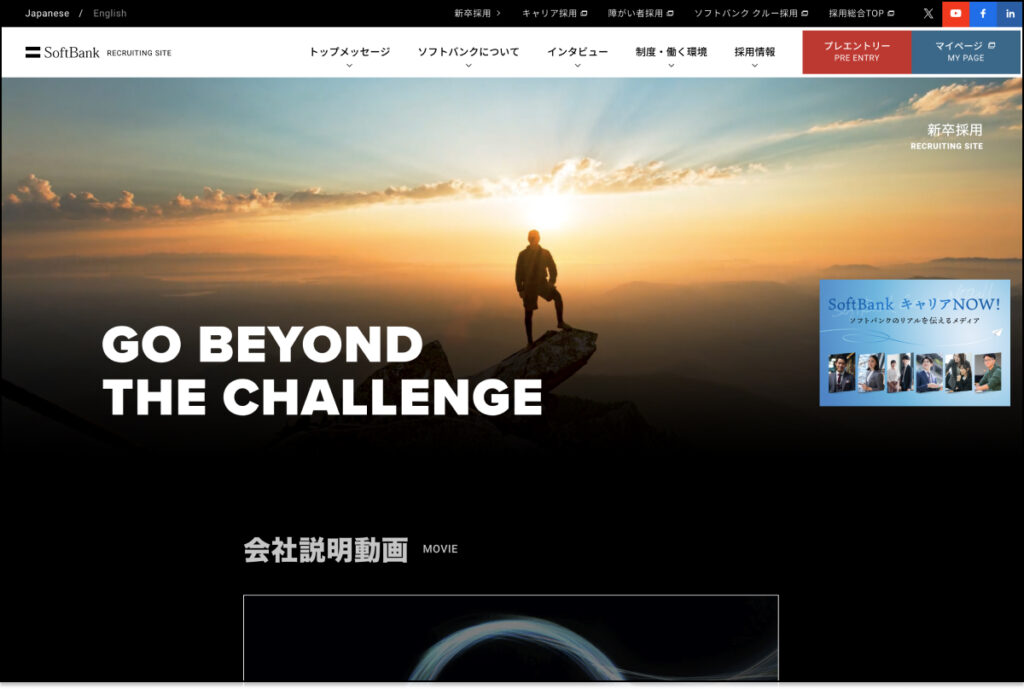
ソフトバンク株式会社 新卒採用サイト

出典:ソフトバンク株式会社 新卒採用サイト
営業利益や男女比など基本的な情報を抑えつつ「社内制度を利用した社員の割合」や「副業社員数の割合」など企業内のリアルな情報が載っているので、ページとして充実しています。
この記事のまとめ
この記事では、採用サイトに置いてメジャーなコンテンツの一つである「データで見る〇〇」について解説しました。企業の客観的な情報を見やすくアレンジすることを心掛けると有益なコンテンツになると思います。
ぜひこの記事でご紹介したポイントを参考に良いコンテンツを作成してみてください!













この記事へのコメントはありません。