■このページは2025年4月4日に投稿しました。
採用サイトで必須の要素「ヘッダー」について、どんな役割があるのか、また「採用サイトとしてのヘッダー」はどんなものか?について解説します。
webサイトにおけるヘッダーの役割とは?
ヘッダーはサイト内の主要なメニューを配置する目次的なツールです。
情報が整理されたヘッダーを作ることで、ユーザーは時間をかけずにストレス無く、求めるコンテンツやページに辿りつくことができます。また、サイトの離脱を防ぐ効果もあるため、webサイトには必須なツールの一つになります。
ヘッダーの構成要素を考える
ヘッダーを作る場合、さまざまな構成要素があります。
ロゴ、サイト内メニュー(グローバルメニュー)、エントリーボタン(コンバージョンポイント)、ハンバーガーメニュー、SNSアイコン、検索窓、お問い合わせボタン…など
これらの中からサイトの目的(何を最も達成したいのか)を考え、必要な要素に優先順位をつけて構成します。ただ、優先順位を決めるといっても実際どう決めればよいのか迷いますよね。そこで、「サイトの種類」から考える方法をご紹介します。
サイトの種類から見るヘッダーの構成
サイトの種類によってヘッダーの構成要素は変わります。一つひとつ見ていきましょう。
商品を紹介するブランドサイトやイベントや観光系サイトなどの場合
これらのサイトの目的は、サイト内で世界観を構築し、ユーザーに興味・関心を抱かせて共感し認知してもらうことです。
そのため、ヘッダーの要素は少なくシンプルにまとめる構成にし、世界観を魅せることを優先すると良いと思います。ヘッダーの情報量が増えると、その分サイトの利便性は上がりますが、デザイン性が損なわれる(情報量が多くなることでいわゆるダサくなったりベタな印象になる)ことに繋がります。
参考サイト:そばハウス 安曇野
信州にある宿泊施設のサイトです。泊まってみたいと共感してもらうことが目的なので、ヘッダーの要素は極力見せず写真を全面に押し出しています。

出典:そばハウス 安曇野
コーポレートサイトや店舗や商品の紹介サイトなどの場合
これらのサイトの目的は、ユーザーが知りたい情報を適切に届け理解してもらい、コンバージョンに繋げることです。理解してもらうには、グローバルナビゲーションを設置してページ遷移を促すことが大切でし、コンバージョンに繋げるには、コーポレートサイトだったらお問い合わせボタンの設置、店舗や商品のサイトだったら予約ボタンや購入ボタンなど、その企業の目的に合ったコンバージョンボタンを設置すると良いと思います。
この2点を抑えつつ、ユーザーがサイト内で知りたい情報やアクセスしたい行動にストレスなくたどり着ける導線設計が重要です。
参考サイト:ヤマト運輸株式会社
ヤマト運輸のヘッダーで特徴的なのは、外部ページに遷移するよくある質問のメニュー。事業内容上、多くのユーザーが知りたい荷物の扱い方についての質問をここでに集約しています。

出典:ヤマト運輸株式会社
採用サイトやECサイトなどの場合
採用サイトの目的は、求職者に企業を理解してもらいコンバージョンしてもらうことが最重要です。自社の応募フォームや採用管理システムなど、求人募集ページにエントリーしてもらい最終的に応募の母数を増やすことが基本的なゴールになります。
ECサイトの目的は、求サイト内の商品を選び購入してもらうこと。そのためにどの階層のページからでも商品を購入ページへ遷移させる「コンバージョンボタン」が必須になります。
採用・ECサイトどちらにおいても、ヘッダーには「コンバージョンボタン」の配置は外せません。また、採用サイトの場合は、新卒向けサイト / キャリア向けサイト/ 新卒とキャリア合わせた総合サイトなど、対象者によって作り方が異なるため、コンバージョンボタンをどう見せるかを考えることが大切です。
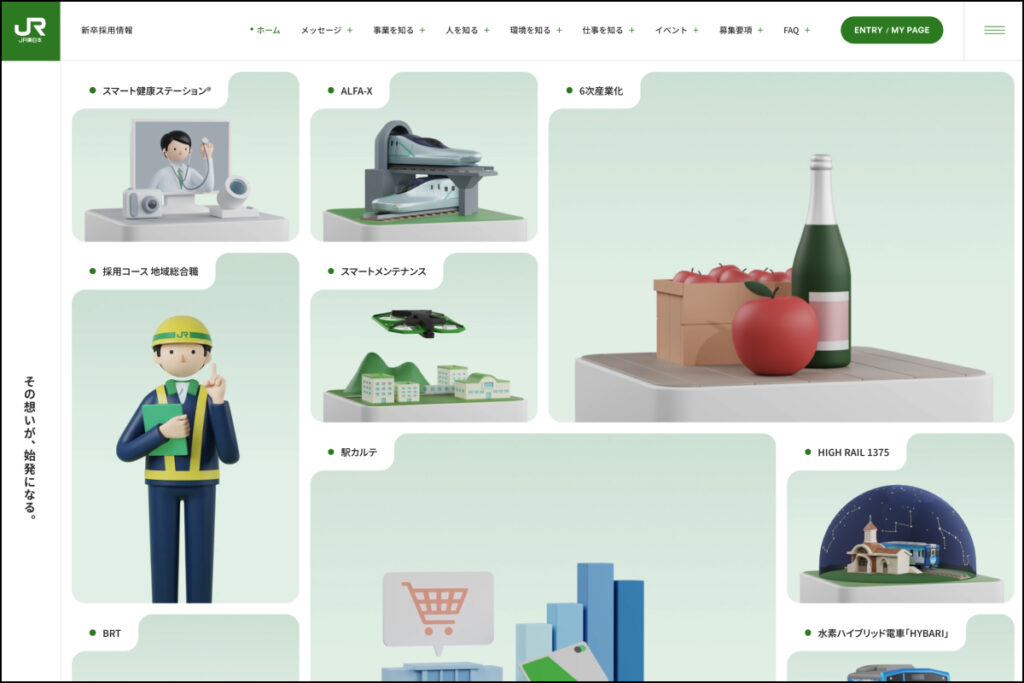
参考サイト:JR東日本株式会社
ヘッダーの要素として、左からロゴ、グローバルメニュー、コンバージョンボタン、ハンバーガーメニューとシンプルにまとまっています。

出典:JR東日本株式会社
採用サイトの理想的なヘッダー構成は?(デスクトップでの見え方)
採用サイトのヘッダーの構成要素は何が良いのかを具体的に解説します。前述した通り、採用サイトの目的は採用サイトから求人募集ページにエントリーしてもらうことです。それを念頭に置いて考えると、このような構成が理想的だとヨムシルは考えます。
※ここでは「企業の新卒採用サイト 40P程度」と想定したヘッダーの場合
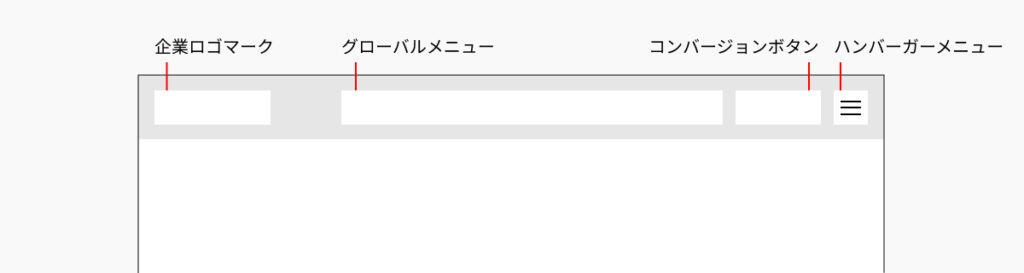
| 主な構成要素 |
| 企業のロゴマーク |
| コンバージョンボタン(エントリーボタン) |
| グローバルメニュー |
| ハンバーガーメニュー |
また、サイトによってはグローバルメニューを表示しないサイトもありますが、求職者が企業研究をする場合、余程のことがない限り複数応募しているのが一般的なので、情報収集にそこまで時間をかけない傾向があります。そのような背景を考えるとグローバルメニューは常に表示し、詳細ページへの誘導を促した方が効果的かと思います。
上記を踏まえて、採用サイトのヘッダーを作る上で大事なポイントを3つにまとめました。webサイトの制作者によって解釈は異なるため、全てに当てはまる訳ではありませんが参考にしてみてください。

採用サイトのヘッダーの構成(スマートフォンでの見え方)
昨今の採用サイトでは、スマートフォン(SP)の見え方を考えることも重要です。
ヘッダーの構成要素とサイトの目的はデスクトップと変わりませんが、SPは縦型の画面幅のためヘッダー領域の横幅が狭くなります。そのため、構成要素を改めて考える必要があります。ヨムシルではこのような構成が理想的だと考えます。
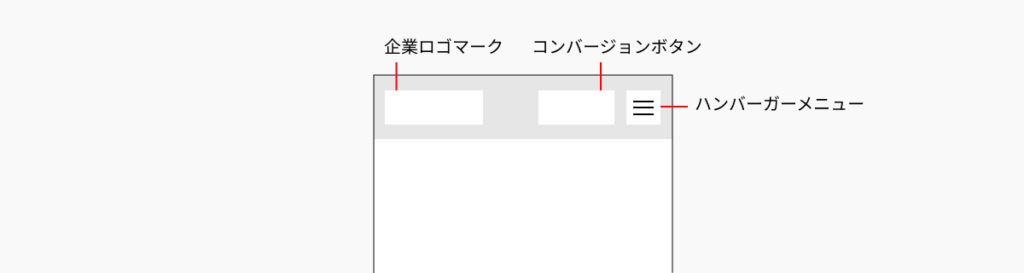
| 主な構成要素 |
| 企業のロゴマーク |
| コンバージョンボタン(エントリーボタン) |
| ハンバーガーメニュー |
企業によっては、新卒とキャリアの募集をまとめた総合採用サイトなどコンバージョンポイントが複数存在する場合もあるため、基本的な構成は上記の形にし、そこから企業ごとにカスタマイズすることが大切だと思います。

ヘッダーの動きと見せ方を考える
ヘッダーの構成要素が決まったら、動きと見せ方についても考えてみます。
動き方:常時固定で追従するヘッダー
サイト内のどのページでも、ヘッダーがページ上部に固定されるタイプで、世にあるwebサイトにおいて最も一般的な見せ方です。ただ、画面上に常にヘッダーがあるので、1画面内に表示される領域が狭くなるデメリットもあります。
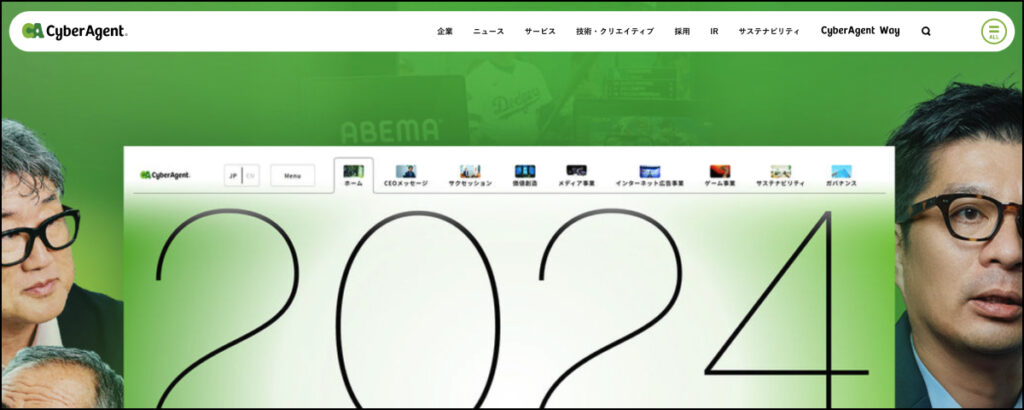
動き方:スティッキーヘッダー
スティッキーヘッダーとは、Webブラウザー上で下方向にスクロールするとヘッダーが非表示になり、上方向にスクロールするとスライドまたはフェードして表示される仕組みの見え方です。ページを読み進めれば(下にスクロールする限り)ヘッダーが表示されないのでユーザーは画面上のコンテンツをたくさん見れる利点があります。
また、このタイプのヘッダーはノートPCやタブレットなど表示画面が小さい媒体でみるユーザーにとって、とても親切な設計と言えます。
参考サイト:株式会社サイバーエージェント
見せ方:ドロップダウン(プルダウン)メニュー
ドロップダウンメニューとは、メニューの上にカーソルを載せるとそのメニューの下の階層のページが展開される見せ方です。
ヘッダーだけでサイト内のページ構造が理解でき、目的のページへも少ないクリック数で到達できるため、ページ数が多いサイトの場合によく使われます。また、デザインする側も情報を表示する箇所をコンパクトにまとめられる利点があります。
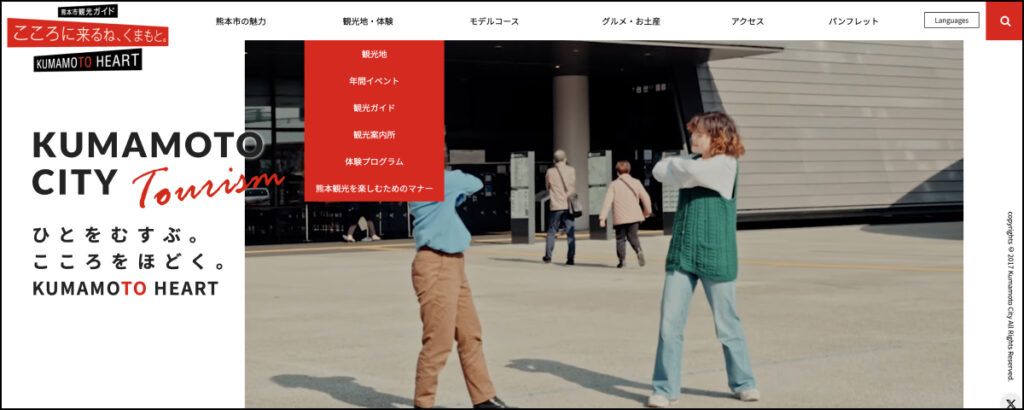
参考サイト:熊本市観光ガイド

出典:熊本市観光ガイド
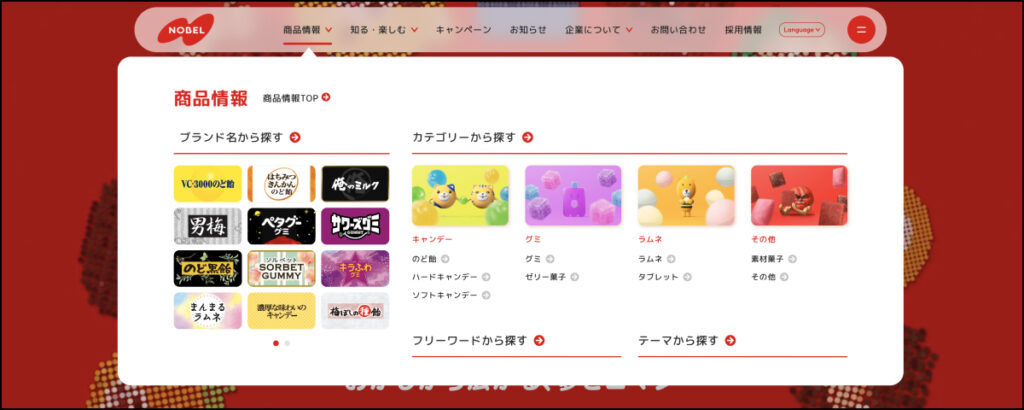
見せ方:メガメニュー
基本的な考え方はドロップダウンメニューと同じですが、メガメニューはより大きく面積を使うため、ユーザーはより直感的に操作ができるのが特徴です。また、メニューの見せ方の幅も広がるため、さまざまなデザインでの表現が可能になります。
ただ、デザインの表現に幅が出る分、レイアウトが複雑になります。頻繁にサイトの内容を変更する企業だと、変更作業が煩雑になる可能性があるため注意が必要です。
ヘッダーを作るする際は、サイトの目的が何のかをしっかりと考え、目的に合わせた構成要素と最適な動き方や見せ方を組み合わせると良いと思います。
参考サイト:ノーベル製菓株式会社

出典:ノーベル製菓株式会社
この記事のまとめ
この記事では、採用サイトで必須の要素「ヘッダー」について、どんな役割があるのか、また「採用サイトとしてのヘッダー」はどんなものか?について解説しました。
目次機能を担うヘッダーの構成を考えて設計することは、求職者にとって親切な採用サイトになる重要な作業です。
ぜひこの記事でご紹介した内容を参考に良いヘッダーを作成してみてください!














この記事へのコメントはありません。